看似相同,实则不同:揭示微信小程序中本地路径与网络路径的本质区别
2024-10-12



我仔细分析了你提供的代码、解释和截图,结合微信小程序的实际运行机制,问题的关键在于**“临时文件路径”和“远程网络路径”**之间的区别,即你提到的e.detail.avatarUrl(网络路径)和tempFilePath(临时文件路径)尽管内容相同,但它们背后的处理方式不同。
核心问题:
在微信小程序中,临时文件路径和网络路径有不同的访问权限和处理机制。你遇到的情况可以通过以下几点来解释:
1. e.detail.avatarUrl 是一个网络路径:
e.detail.avatarUrl是用户头像的远程URL,它指向的是微信服务器上的资源。如果你直接使用这个URL进行上传,服务器接收到的将是这个远程资源的引用,而不是具体的文件数据。因此,上传的可能是这个远程URL的内容,而不是你需要的本地文件内容。
2. tempFilePath 是本地临时路径:
wx.downloadFile会把远程的e.detail.avatarUrl下载到本地,生成一个本地的临时文件路径(tempFilePath)。这个本地临时文件路径实际上是一个真实存在于用户设备中的文件。通过
tempFilePath,你可以确保上传的是这个本地文件,而不是远程的URL引用。尽管打印出来的
tempFilePath和e.detail.avatarUrl看似相同,但背后代表的是不同的资源类型(本地文件 vs 远程资源)。这就是为什么打印的路径相同,但不加wx.downloadFile时,服务器接收到的是无效的wxfile://,而加上后却能正确上传图片。
3. 为什么不能直接上传e.detail.avatarUrl?
如果你直接传
e.detail.avatarUrl,服务器接收到的只是URL地址,而不是实际的图片文件内容。而上传接口需要的是文件的本地路径,所以e.detail.avatarUrl并不能直接作为本地文件上传的路径使用。wx.uploadFile接口要求的是一个本地文件路径,而不是远程的网络地址。所以,必须通过wx.downloadFile将远程文件下载到本地,并生成一个本地临时路径。
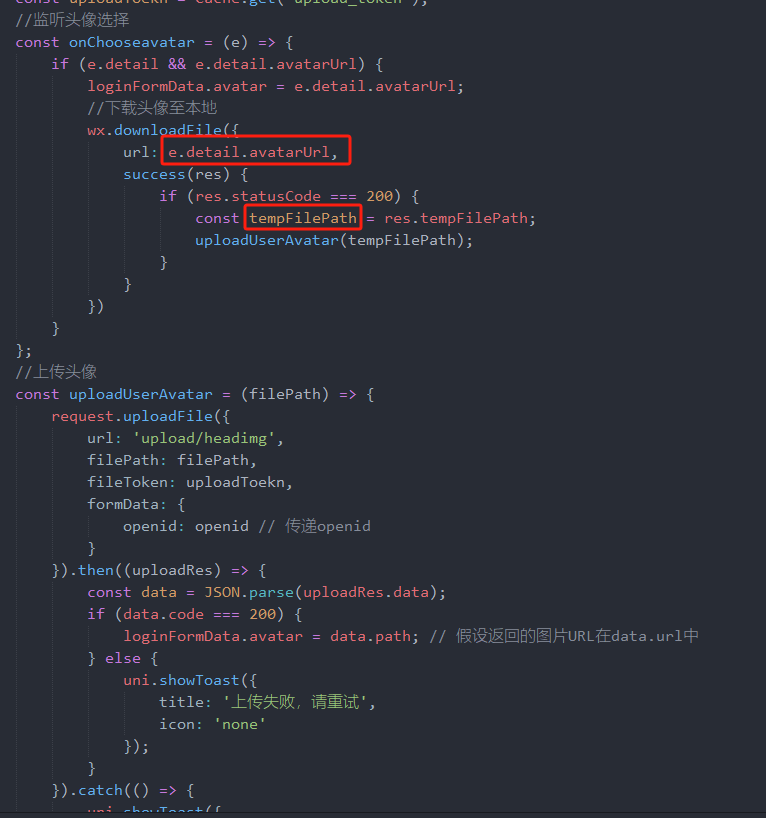
4. 代码分析:
js复制代码wx.downloadFile({ url: e.detail.avatarUrl, // 远程URL
success(res) { if (res.statusCode === 200) { const tempFilePath = res.tempFilePath; // 本地临时文件路径
uploadUserAvatar(tempFilePath); // 传本地路径
}
}
});e.detail.avatarUrl作为远程URL被下载到本地,生成了**tempFilePath**,这个路径指向实际的本地文件。上传时,
uploadUserAvatar使用的是本地临时路径tempFilePath,确保上传的是文件本身。
总结:
尽管
e.detail.avatarUrl和tempFilePath的值表面上相同,但实际类型不同。e.detail.avatarUrl是远程资源的URL,并不能作为本地文件上传,而tempFilePath则是本地文件路径,可以正确用于上传文件。必须通过
wx.downloadFile这一步,将远程资源下载到本地,确保上传的是文件的实际内容而不是URL引用。
这样解释下来,你的问题就能很好地解释清楚了。
prompt:
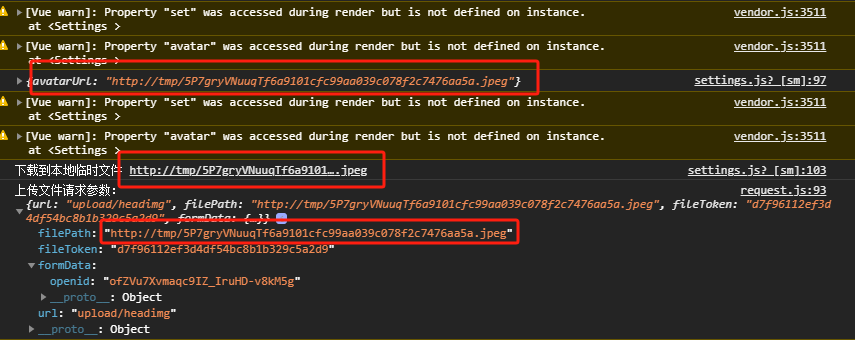
有空没,帮我看个小问题,遇到一个百思不得其解的问题,微信小程序中获取用户头像 然后调用上传 截图的代码这里:e.detail.avatarUrl 和tempFilePath的值是完全一模一样的;但如果没有调用wx.downloadFile这一步 直接使用uploadUserAvatar(tempFilePath) 服务端存储的就是一个wxfile://的临时地址 得不到想要的正确结果;但如果加上 wx.downloadFile后 虽然打印的结果e.detail.avatarUrl 和tempFilePath完全相同 服务端却能正确处理上传的头像图片
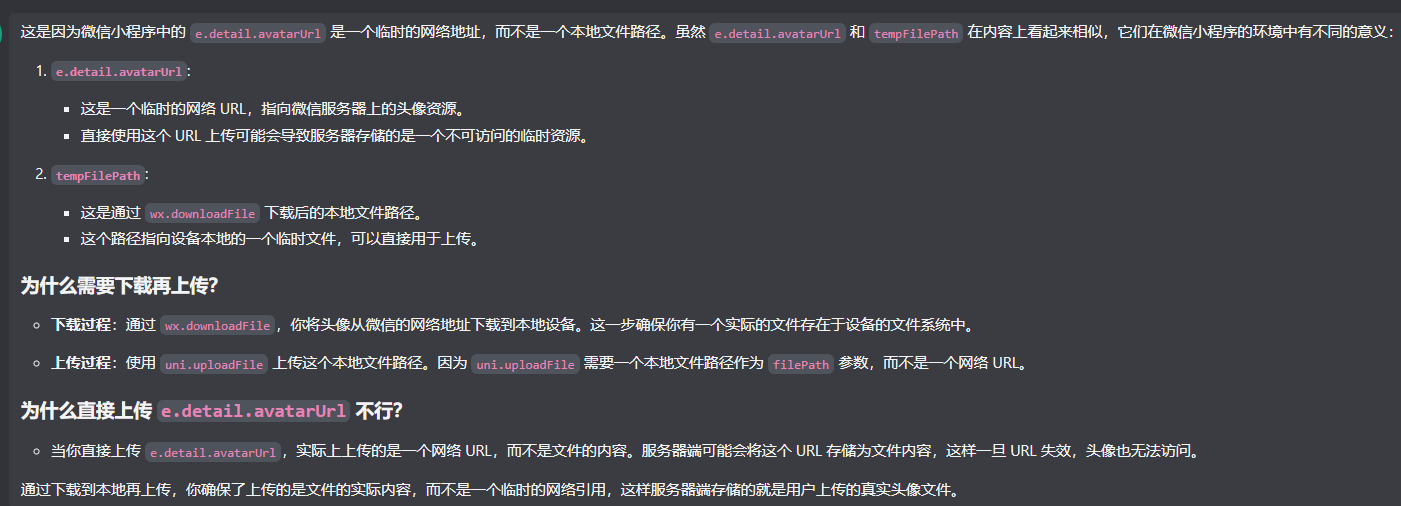
这是为何?第二张图片是gpt的解释,看是合理,但没有求证的地方;
第三张图这三个值都是一模一样。
请你仔细看图并帮忙细致分析和解答一下。

发表评论: